Android使用 ConstraintLayout 构建自适应界面¶
更新日期:2020-4-20
- 2020-4-20:创建文档
ConstraintLayout 可让您使用扁平视图层次结构(无嵌套视图组)创建复杂的大型布局。它与 RelativeLayout 相似,其中所有的视图均根据同级视图与父布局之间的关系进行布局,但其灵活性要高于 RelativeLayout,并且更易于与 Android Studio 的布局编辑器配合使用。
本文展示约束条件中的几种用法。
约束条件¶
创建约束条件时,请注意以下规则: - 每个视图都必须至少有两个约束条件:一个水平约束条件,一个垂直约束条件。 - 只能在共用同一平面的约束手柄与定位点之间创建约束条件。因此,视图的垂直平面(左侧和右侧)只能约束在另一个垂直平面上;而基准线则只能约束到其他基准线上。 - 每个约束句柄只能用于一个约束条件,但您可以在同一定位点上创建多个约束条件(从不同的视图)。
gradle 引入¶
引入constraintlayout库
constraintlayout使用¶
在layout中使用android.support.constraint.ConstraintLayout,如下示例
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="50dp"
app:layout_constraintTop_toTopOf="parent">
<!-- child view layout -->
</androidx.constraintlayout.widget.ConstraintLayout>
style中新建一个样式,方便后面操作
<!-- con layout 示例text -->
<style name="ConSampleText">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:padding">4dp</item>
<item name="android:textColor">#fff</item>
<item name="android:background">#3F51B5</item>
</style>
若子view没有添加约束,则会跑到父constraintlayout的(0,0)位置
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/c1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#f0f0f0"
app:layout_constraintTop_toTopOf="parent">
<TextView
style="@style/ConSampleText"
android:text="No rule, jump to (0,0)" />
</androidx.constraintlayout.widget.ConstraintLayout>
对齐,属性说明¶
定位时使用到诸如app:layout_constraintStart_toStartOf或者app:layout_constraintTop_toTopOf属性。
app:layout_constraintStart_toStartOf,里面有2个Start字眼。
第一个Start表示自身的起始位置(默认是左边)。第二个toStartOf表示对齐参照物的起始位置。
app:layout_constraintTop_toTopOf也类似。与参照物顶部对齐。
指定位置的字眼,如Top、Bottom、End、Start,它们组合使用可用来确定相对位置:app:layout_constraint{}_to{}Of
相对父layout的定位¶
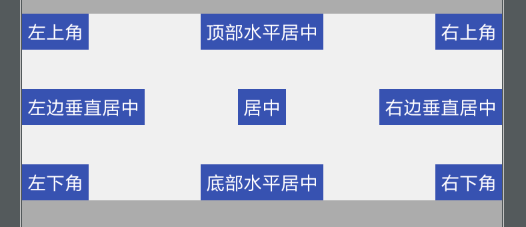
将子view对齐到父layout的各个边缘位置。
约束的参考对象是parent。
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/c2"
android:layout_width="match_parent"
android:layout_height="140dp"
android:layout_marginTop="20dp"
android:background="#f0f0f0"
app:layout_constraintTop_toBottomOf="@id/c1">
<!-- 相对父layout的边缘定位 -->
<TextView
style="@style/ConSampleText"
android:text="居中"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
style="@style/ConSampleText"
android:text="左上角"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
style="@style/ConSampleText"
android:text="左下角"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
style="@style/ConSampleText"
android:text="右下角"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<TextView
style="@style/ConSampleText"
android:text="右上角"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
style="@style/ConSampleText"
android:text="顶部水平居中"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
style="@style/ConSampleText"
android:text="底部水平居中"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
style="@style/ConSampleText"
android:text="左边垂直居中"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
style="@style/ConSampleText"
android:text="右边垂直居中"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
手机截图 
基线对齐¶
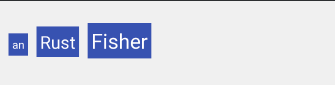
将一个视图的文本基线与另一视图的文本基线对齐。
可以使用app:layout_constraintBaseline_toBaselineOf属性设置基线对齐。
示例
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/c21"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#f0f0f0"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/tv1"
style="@style/ConSampleText"
android:layout_marginStart="10dp"
android:text="an"
android:textSize="13sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv2"
style="@style/ConSampleText"
android:layout_marginStart="10dp"
android:text="Rust"
android:textSize="20sp"
app:layout_constraintBaseline_toBaselineOf="@id/tv1"
app:layout_constraintStart_toEndOf="@+id/tv1" />
<TextView
android:id="@+id/tv3"
style="@style/ConSampleText"
android:layout_marginStart="10dp"
android:text="Fisher"
android:textSize="24sp"
app:layout_constraintBaseline_toBaselineOf="@id/tv1"
app:layout_constraintStart_toEndOf="@+id/tv2" />
</androidx.constraintlayout.widget.ConstraintLayout>
示例图

引导线约束 Guideline¶
在ConstraintLayout中添加引导线,可以方便定位。其他View可以引导线作为参考位置。
添加Guideline,需要确定它的方向,分别是垂直和水平。
- android:orientation="vertical"
- android:orientation="horizontal"
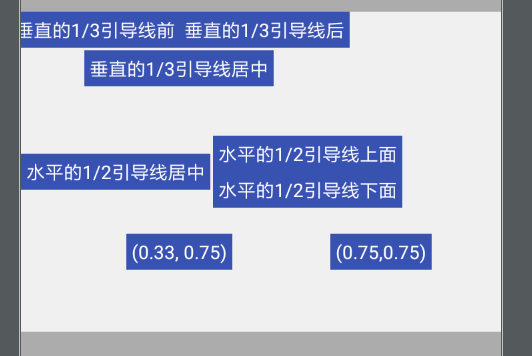
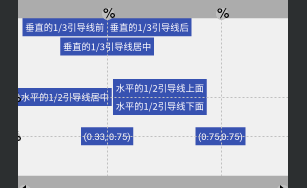
比例定位¶
这里按比例来定位,使用app:layout_constraintGuide_percent。
需要指定比例值,例如app:layout_constraintGuide_percent="0.5"。
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/c3"
android:layout_width="match_parent"
android:layout_height="240dp"
android:layout_marginTop="40dp"
android:background="#f0f0f0"
app:layout_constraintTop_toBottomOf="@id/c2">
<!-- 引导线约束: 相对父layout 按比例定位 -->
<!-- 垂直引导线 Guideline -->
<androidx.constraintlayout.widget.Guideline
android:id="@+id/g1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.33" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/g2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<TextView
android:id="@+id/t1"
style="@style/ConSampleText"
android:text="垂直的1/3引导线后"
app:layout_constraintStart_toStartOf="@id/g1"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/t2"
style="@style/ConSampleText"
android:text="垂直的1/3引导线前"
app:layout_constraintEnd_toStartOf="@id/g1"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/t3"
style="@style/ConSampleText"
android:layout_marginTop="2dp"
android:text="垂直的1/3引导线居中"
app:layout_constraintEnd_toEndOf="@id/g1"
app:layout_constraintStart_toStartOf="@id/g1"
app:layout_constraintTop_toBottomOf="@id/t2" />
<TextView
android:id="@+id/th1"
style="@style/ConSampleText"
android:text="水平的1/2引导线居中"
app:layout_constraintBottom_toBottomOf="@id/g2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/g2" />
<TextView
android:id="@+id/th2"
style="@style/ConSampleText"
android:layout_marginStart="2dp"
android:text="水平的1/2引导线上面"
app:layout_constraintBottom_toBottomOf="@id/g2"
app:layout_constraintStart_toEndOf="@id/th1" />
<TextView
android:id="@+id/th3"
style="@style/ConSampleText"
android:layout_marginStart="2dp"
android:text="水平的1/2引导线下面"
app:layout_constraintStart_toEndOf="@id/th1"
app:layout_constraintTop_toBottomOf="@id/g2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/gv75"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.75" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/gh75"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.75" />
<TextView
style="@style/ConSampleText"
android:layout_marginStart="2dp"
android:text="(0.75,0.75)"
app:layout_constraintBottom_toBottomOf="@id/gh75"
app:layout_constraintEnd_toEndOf="@id/gv75"
app:layout_constraintStart_toStartOf="@id/gv75"
app:layout_constraintTop_toTopOf="@id/gh75" />
<TextView
style="@style/ConSampleText"
android:layout_marginStart="2dp"
android:text="(0.33, 0.75)"
app:layout_constraintBottom_toBottomOf="@id/gh75"
app:layout_constraintEnd_toEndOf="@id/g1"
app:layout_constraintStart_toStartOf="@id/g1"
app:layout_constraintTop_toTopOf="@id/gh75" />
</androidx.constraintlayout.widget.ConstraintLayout>
手机截图 
as预览图

具体数值¶
我们也可以使用app:layout_constraintGuide_end或者app:layout_constraintGuide_begin来指定具体的数值。
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/c4"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="30dp"
android:background="#f0f0f0"
app:layout_constraintTop_toBottomOf="@id/c3">
<androidx.constraintlayout.widget.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="10dp" />
<androidx.constraintlayout.widget.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_end="10dp" />
<androidx.constraintlayout.widget.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="10dp" />
<androidx.constraintlayout.widget.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_end="10dp" />
</androidx.constraintlayout.widget.ConstraintLayout>

屏障约束¶
与引导线类似,屏障是一条隐藏的线,您可以用它来约束视图。屏障不会定义自己的位置;相反,屏障的位置会随着其中所含视图的位置而移动。 如果您希望将视图限制到一组视图而不是某个特定视图,这就非常有用。
竖直屏障示例¶
这是一个竖直屏障的例子。barrier1以tv221和tv222作为参考。
设置app:barrierDirection="end",并且设置tv223在它的右侧。
也就是barrier1会被tv221和tv222“推”着走。
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/c22"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_marginTop="10dp"
android:background="#f3f3f3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/c21">
<TextView
android:id="@+id/tv221"
style="@style/ConSampleText"
android:layout_marginStart="10dp"
android:text="an"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv222"
style="@style/ConSampleText"
android:layout_marginTop="4dp"
android:text="RustFisher"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv221" />
<TextView
style="@style/ConSampleText"
android:layout_marginTop="4dp"
android:text="没有以此作为参考,不管这个有多长"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv222" />
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="end"
app:constraint_referenced_ids="tv221 ,tv222" />
<TextView
android:id="@+id/tv223"
style="@style/ConSampleText"
android:layout_marginStart="10dp"
android:text=".com"
app:layout_constraintStart_toEndOf="@id/barrier1"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
预览图

调整约束偏差¶
对某个视图的两侧添加约束条件(并且同一维度的视图尺寸为“fixed”或者“wrap Content”)时,则该视图在两个约束条件之间居中且默认偏差为 50%。
可以通过设置属性来调整偏差。
- app:layout_constraintVertical_bias
- app:layout_constraintHorizontal_bias
例如
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/c23"
android:layout_width="match_parent"
android:layout_height="140dp"
android:layout_marginTop="10dp"
android:background="#f3f3f3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/c22">
<TextView
style="@style/ConSampleText"
android:text="Rust"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
style="@style/ConSampleText"
android:text="0.33,0.33"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.33"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.33" />
<TextView
style="@style/ConSampleText"
android:text="0.8,0.8"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.8"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.8" />
</androidx.constraintlayout.widget.ConstraintLayout>
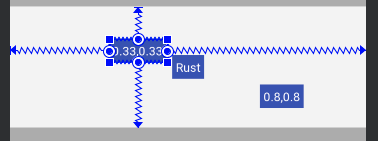
as预览图

调整视图尺寸¶
这里调整的是子view的尺寸。
Match Constraints 视图会尽可能扩展,以满足每侧的约束条件(在考虑视图的外边距之后)。 不过,您可以使用以下属性和值修改该行为(这些属性仅在您将视图宽度设置为“match constraints”时才会生效):
layout_constraintWidth_default - spread:尽可能扩展视图以满足每侧的约束条件。这是默认行为。 - wrap:仅在需要时扩展视图以适应其内容,但如有约束条件限制,视图仍然可以小于其内容。因此,它与使用 Wrap Content(上面)之间的区别在于,将宽度设为 Wrap Content 会强行使宽度始终与内容宽度完全匹配;而使用 layout_constraintWidth_default 设置为 wrap 的Match Constraints 时,视图可以小于内容宽度。
layout_constraintWidth_min该视图的最小宽度采用 dp 维度。layout_constraintWidth_max该视图的最大宽度采用 dp 维度。
layout中设置 android:layout_width="0dp"和android:layout_height="0dp"。
确定好周围的参照线。
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/c24"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginTop="20dp"
android:background="#009C8D"
app:layout_constraintTop_toBottomOf="@id/c23">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/v50"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/h50"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<TextView
style="@style/ConSampleText"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="30dp"
android:gravity="center"
android:text="R"
app:layout_constraintBottom_toTopOf="@id/h50"
app:layout_constraintEnd_toStartOf="@id/v50"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
style="@style/ConSampleText"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="30dp"
android:gravity="center"
android:text="U"
app:layout_constraintBottom_toTopOf="@id/h50"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/v50"
app:layout_constraintTop_toTopOf="parent" />
<TextView
style="@style/ConSampleText"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="30dp"
android:gravity="center"
android:text="S"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/v50"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/h50" />
<TextView
style="@style/ConSampleText"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="30dp"
android:gravity="center"
android:text="T"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/v50"
app:layout_constraintTop_toBottomOf="@id/h50" />
</androidx.constraintlayout.widget.ConstraintLayout>
as预览图
将尺寸设置为比例¶
比例为宽比高 width:height。如果宽高其中一个设置了大于0的具体值或wrap_content,可以其为标准来调整另一个尺寸参数。
示例1¶
设置layout_width="40dp",android:layout_height="0dp",比例为3:2。
以宽40dp为基准,按比例调整高度。
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="@dimen/con_card_size"
android:layout_height="@dimen/con_card_size"
android:background="#f0f0f0">
<TextView
android:layout_width="40dp"
android:layout_height="0dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:background="#2196F3"
android:gravity="center"
android:text="3:2"
android:textColor="#ffffff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="3:2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
预览图 
示例2¶
高度40dp,比例3:2,自动调整宽度。
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="@dimen/con_card_size"
android:layout_height="@dimen/con_card_size"
android:layout_marginStart="20dp"
android:background="#f0f0f0">
<TextView
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:background="#009688"
android:gravity="center"
android:text="3:2"
android:textColor="#ffffff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="3:2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
预览图 
宽高都设为0¶
宽高都设置为0dp,比例为3:2。会尝试填满整个父layout。
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="@dimen/con_card_size"
android:layout_height="@dimen/con_card_size"
android:layout_marginStart="20dp"
android:background="#f0f0f0">
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#3F51B5"
android:gravity="center"
android:text="3:2"
android:textColor="#ffffff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="3:2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
预览图 
宽wrap_content,高度0¶
layout_width -> wrap_content,高度为0,比例1:2。以宽度为基准。
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="@dimen/con_card_size"
android:layout_height="@dimen/con_card_size"
android:background="#f0f0f0">
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:background="#009688"
android:gravity="center"
android:text="1:2"
android:textColor="#ffffff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="1:2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

高度wrap_content,宽度0¶
比例5:2,会以高度为基准。
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="@dimen/con_card_size"
android:layout_height="@dimen/con_card_size"
android:layout_marginStart="20dp"
android:background="#f0f0f0"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:background="#009688"
android:gravity="center"
android:text="5:2"
android:textColor="#ffffff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="5:2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
预览图 