Android ConstraintLayout 使用链控制线性组¶
链是一组视图,这些视图通过双向位置约束条件相互链接到一起。链中的视图可以垂直或水平分布。
-
- Spread:视图是均匀分布的(在考虑外边距之后)。这是默认值。
-
- Spread inside:第一个和最后一个视图固定在链两端的约束边界上,其余视图均匀分布。
-
- Weighted:当链设置为 spread 或 spread inside 时,您可以通过将一个或多个视图设置为“match constraints”(0dp) 来填充剩余空间。默认情况下,设置为“match constraints”的每个视图之间的空间均匀分布,但您可以使用 layout_constraintHorizontal_weight 和 layout_constraintVertical_weight 属性为每个视图分配重要性权重。如果您熟悉线性布局中的 layout_weight 的话,就会知道该样式与它的原理是相同的。因此,权重值最高的视图获得的空间最大;相同权重的视图获得同样大小的空间。
-
- Packed:视图打包在一起(在考虑外边距之后)。 然后,您可以通过更改链的头视图偏差调整整条链的偏差(左/右或上/下)。
链的“头”视图:水平链中最左侧的视图以及垂直链中最顶部的视图。
链的“尾”视图:水平链中最右(end)侧的视图以及垂直链中最底部的视图。
要组成链,头和尾必须进行设置。 以水平链为例
- 头
app:layout_constraintStart_toStartOf="parent" - 尾
app:layout_constraintEnd_toEndOf="parent"
水平链¶
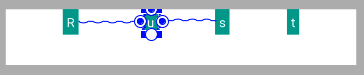
默认均匀分布 Spread¶
4个TextView水平排开,均匀分布。 layout中简单说来是互相作为参照物。
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="20dp"
android:background="#fff">
<TextView
android:id="@+id/tv1"
style="@style/ConSampleText"
android:layout_marginEnd="8dp"
android:background="#009688"
android:gravity="center"
android:text="R"
android:textColor="#ffffff"
app:layout_constraintEnd_toStartOf="@+id/tv2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv2"
style="@style/ConSampleText"
android:background="#009688"
android:gravity="center"
android:text="u"
android:textColor="#ffffff"
app:layout_constraintEnd_toStartOf="@+id/tv3"
app:layout_constraintStart_toEndOf="@+id/tv1"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv3"
style="@style/ConSampleText"
android:background="#009688"
android:gravity="center"
android:text="s"
android:textColor="#ffffff"
app:layout_constraintEnd_toStartOf="@+id/tv4"
app:layout_constraintStart_toEndOf="@+id/tv2"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv4"
style="@style/ConSampleText"
android:background="#009688"
android:gravity="center"
android:text="t"
android:textColor="#ffffff"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/tv3"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Spread 预览图 
style.xml
<style name="ConSampleText">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:padding">4dp</item>
<item name="android:textColor">#fff</item>
<item name="android:background">#3F51B5</item>
</style>
Spread inside¶
如果需要Spread inside样式,需要设置一下“头”子view:app:layout_constraintHorizontal_chainStyle="spread_inside"
<!-- ... -->
<TextView
android:id="@+id/tv1"
style="@style/ConSampleText"
android:background="#009688"
android:gravity="center"
android:text="R"
android:textColor="#ffffff"
app:layout_constraintEnd_toStartOf="@+id/tv22"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- ... -->
Spread inside 预览图 
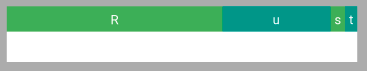
Weighted¶
可以设置子view按比例分配剩余空间。需要先把width设为0dp。
并且设置app:layout_constraintHorizontal_weight属性。
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="20dp"
android:background="#fff">
<TextView
android:id="@+id/tv1"
style="@style/ConSampleText"
android:layout_width="0dp"
app:layout_constraintHorizontal_weight="2"
android:background="#4CAF50"
android:gravity="center"
android:text="R"
android:textColor="#ffffff"
app:layout_constraintEnd_toStartOf="@+id/tv2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv2"
style="@style/ConSampleText"
android:layout_width="0dp"
android:background="#009688"
app:layout_constraintHorizontal_weight="1"
android:gravity="center"
android:text="u"
android:textColor="#ffffff"
app:layout_constraintEnd_toStartOf="@+id/tv3"
app:layout_constraintStart_toEndOf="@+id/tv1"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv3"
style="@style/ConSampleText"
android:background="#4CAF50"
android:gravity="center"
android:text="s"
android:textColor="#ffffff"
app:layout_constraintEnd_toStartOf="@+id/tv4"
app:layout_constraintStart_toEndOf="@+id/tv2"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv4"
style="@style/ConSampleText"
android:background="#009688"
android:gravity="center"
android:text="t"
android:textColor="#ffffff"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/tv3"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>

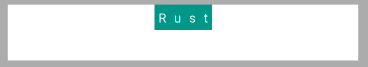
packed¶
第一个子view设置 app:layout_constraintHorizontal_chainStyle="packed"
<!-- ... -->
<TextView
android:id="@+id/tv1"
style="@style/ConSampleText"
android:background="#009688"
android:gravity="center"
android:text="R"
android:textColor="#ffffff"
app:layout_constraintEnd_toStartOf="@+id/tv22"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- ... -->
packed预览图 
5等分屏幕¶
等分屏幕的方法有很多种方式。例如加上guideline,设置好比例。这里我们用链式来水平等分屏幕或父layout。 不论是平分,3等分或是5等分,方式都是类似的。以5等分为例。
示例图

切分的view,宽度设置为0dp,layout_constraintHorizontal_weight设置为一样的,比如1。
头视图注意设置app:layout_constraintHorizontal_chainStyle="spread"和app:layout_constraintStart_toStartOf="parent";
尾视图注意设置app:layout_constraintEnd_toEndOf="parent"。
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="290dp"
android:layout_marginTop="8dp"
android:background="#ffffff">
<RelativeLayout
android:id="@+id/dc_start"
android:layout_width="0dp"
android:layout_height="match_parent"
app:layout_constraintEnd_toStartOf="@id/dc_2"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toStartOf="parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="center"
android:src="@drawable/pic_hj1" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/dc_2"
android:layout_width="0dp"
android:layout_height="match_parent"
app:layout_constraintEnd_toStartOf="@id/dc_3"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toEndOf="@id/dc_start">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="center"
android:src="@drawable/pic_hj2" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/dc_3"
android:layout_width="0dp"
android:layout_height="match_parent"
app:layout_constraintEnd_toStartOf="@id/dc_4"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toEndOf="@id/dc_2">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="center"
android:src="@drawable/pic_hj3" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/dc_4"
android:layout_width="0dp"
android:layout_height="match_parent"
app:layout_constraintEnd_toStartOf="@id/dc_tail"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toEndOf="@id/dc_3">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="center"
android:src="@drawable/pic_hj4" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/dc_tail"
android:layout_width="0dp"
android:layout_height="match_parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toEndOf="@+id/dc_4">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="center"
android:src="@drawable/pic_hj5" />
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
注意事项¶
以下是使用链时需要考虑的其他事项:
- 视图可以是水平链和垂直链的一部分,因此可以轻松构建灵活的网格布局。
- 只有当链的每一端都被约束到同一轴上的另一个对象时,链才能正常工作。
- 虽然链的方向为垂直或水平,但使用其中一个方向不会沿该方向与视图对齐。因此,请务必包含其他约束条件,以便使链中的每个视图都能正确定位,例如对齐约束。