Android DrawerLayout 使用示例¶
要使用DrawerLayout,可以在layout xml文件中将DrawerLayout设置为根视图。
从左边滑出的抽屉视图(侧滑栏)¶
一个简单的从左边滑出侧滑栏的例子。
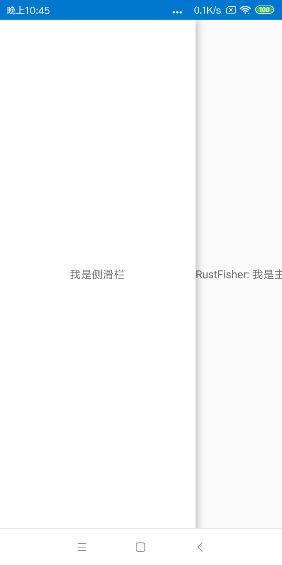
效果图
侧滑栏滑出后,后面的视图会有个阴影。
layout文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:openDrawer="start">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="我是主页" />
</RelativeLayout>
<RelativeLayout
android:layout_width="250dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#ffffff">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="我是侧滑栏" />
</RelativeLayout>
</androidx.drawerlayout.widget.DrawerLayout>
tools:openDrawer="start";而且侧滑栏layout要设置android:layout_gravity="start"。
如果改成tools:openDrawer="end",侧滑栏layout要设置android:layout_gravity="end"。侧滑栏可以从右边滑出。
现在侧边栏放的是RelativeLayout。 也可以放一个RecyclerView。
抽屉出来时推动页面¶
监听侧滑栏的滑动事件,使用ActionBarDrawerToggle。侧滑栏滑出时,在onDrawerSlide方法中计算出滑动的距离。
然后主视图设置水平相对偏移距离setTranslationX即可。

可在activity的onCreate方法执行配置操作
DrawerLayout root = findViewById(R.id.root);
final View contentView = findViewById(R.id.content_field);
ActionBarDrawerToggle actionBarDrawerToggle = new ActionBarDrawerToggle(this, root, android.R.string.yes, android.R.string.cancel) {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
super.onDrawerSlide(drawerView, slideOffset);
float slideX = drawerView.getWidth() * slideOffset;
contentView.setTranslationX(slideX);
}
};
root.addDrawerListener(actionBarDrawerToggle);
改变滑出时的阴影¶
使用DrawerLayout的setScrimColor方法,改变阴影颜色。默认的阴影颜色是 DEFAULT_SCRIM_COLOR = 0x99000000。