显示html文本¶
先看一段代码示例。示例中用到的html文本与TextView显示Html相同。
private static final String T1 = "<p>Tell me the <font color=\"red\">color</font></p>";
private static final String H1 = "<p>Tell me the <text style=\"color: blue; font-weight: bold;\">color</text>.</p>";
private static final String H1_FIX = "<p>Tell me the <b><font color=\"blue\">color</font></b>.</p>";
wb1.loadData(T1, "text/html", "UTF-8");
wb2.loadData(H1, "text/html", "UTF-8");
wb3.loadData(H1_FIX, "text/html", "UTF-8");
layout中放置WebView
<WebView
android:id="@+id/web3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
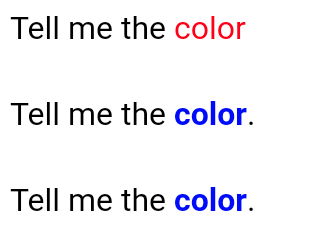
WebView显示Html文本效果图

之前TextView显示不出颜色和加粗的H1,在webView中可以正常显示。
上面的loadData方法中指定了mimeType为text/html,编码类型UTF-8。
WebView loadData 中文乱码¶
使用loadData出现中文乱码。
String htmlData = "<p>This is me. 我是文本Text.</p>";
webView.loadData(htmlData, "text/html", "UTF-8"); // 某些机型出现中文乱码
使用loadDataWithBaseURL方法规避中文乱码问题。