clipToPadding介绍¶
clipToPadding 默认是true。子view会被recyclerView的padding影响。
如果设置为false,子项会忽略调recyclerView的padding值。
item的layout设置了marginStart和marginEnd。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginStart="0dp"
android:layout_marginEnd="10dp"
android:elevation="2dp"
android:orientation="horizontal">
<!-- ... -->
</androidx.constraintlayout.widget.ConstraintLayout>
layout中的RecyclerView
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/todo_re_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipToPadding="false"
android:paddingStart="20dp"
android:paddingEnd="10dp" />
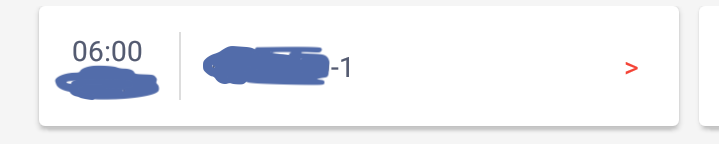
一个横向滑动的示例,刚开始

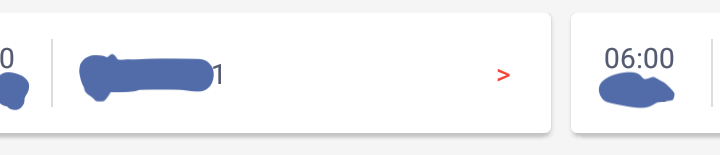
滑动后

可以看到子项无视了RecyclerView的paddingStart和paddingEnd,完整地使用了RecyclerView的宽度。
本站说明
一起在知识的海洋里呛水吧。广告内容与本站无关。如果喜欢本站内容,欢迎投喂作者,谢谢支持服务器。如有疑问和建议,欢迎在下方评论~